
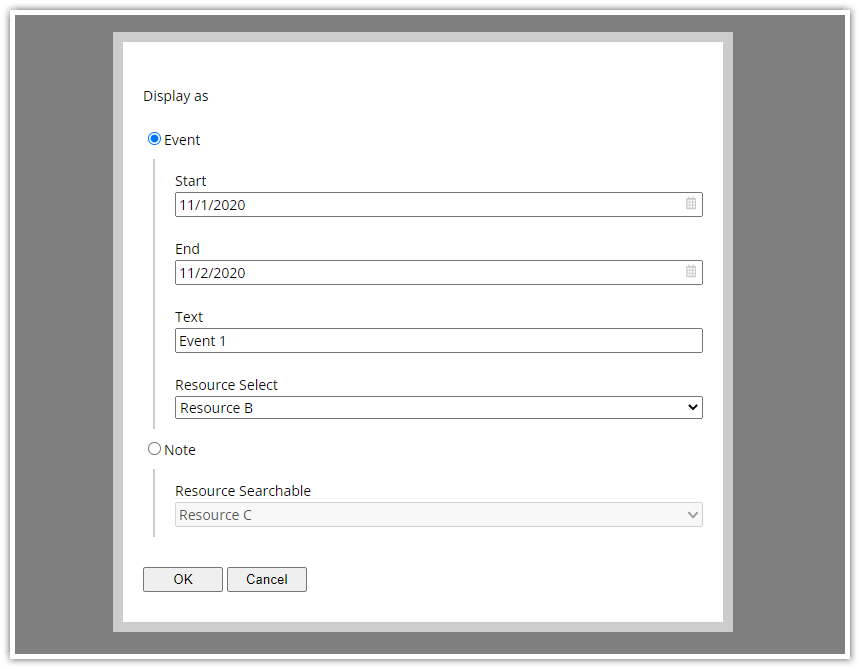
The radio field items can have child fields, specified using children property.
import {Modal} from "@daypilot/modal";
// ...
async function radioWithChildren() {
const resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
];
const form = [
{name: "Display as", id: "display", type: "radio", options: [
{name: "Event", id: "event", children: [
{name: "Start", id: "start", type: "date"},
{name: "End", id: "end", type: "date"},
{name: "Text", id: "text"},
{name: "Resource Select", id: "resourceSelect", options: resources, type: "select"},
]},
{name: "Note", id: "note", children: [
{name: "Resource Searchable", id: "resourceSearchable", options: resources},
]}
]}
];
const data = {
text: "Event 1",
start: "2033-11-01",
end: "2033-11-02",
resourceSelect: "B",
resourceSearchable: "C",
display: "note"
};
const modal = await Modal.form(form, data);
console.log(modal.result);
}