
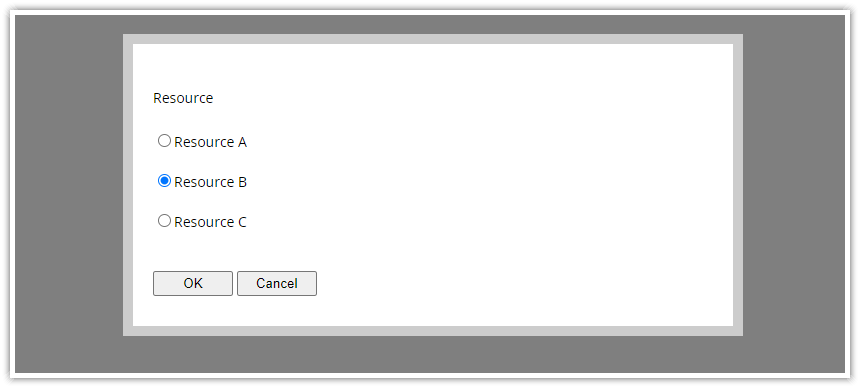
The radio field (type: "radio") displays a list of options that can be selected using a radio button.
Each option can display a list of child form fields that will be enabled if the parent option is selected.
The options array items have the following structure:
import {Modal} from "@daypilot/modal";
// ...
async function radio() {
const resources = [
{ name: "Resource A", id: "A" },
{ name: "Resource B", id: "B" },
{ name: "Resource C", id: "C" },
];
const form = [
{
name: "Resource",
id: "resource",
options: resources,
type: "radio",
},
];
const data = {
resource: "B",
};
const modal = await Modal.form(form, data);
console.log(modal.result);
}