Version 3.17.0
April 10, 2023
Features
- Modal.form(): The options property of the "select" input field supports children array with child nodes. This way you can display a tree hierarchy of options in the drop-down list. You can forbid selecting parent nodes by adding disableParents: true to the select field. See more in the Select field documentation.
Version 3.16.1
June 24, 2021
Fixes
- TypeScript definitions for time and date/time picker added
Version 3.16.0
June 24, 2021
Features
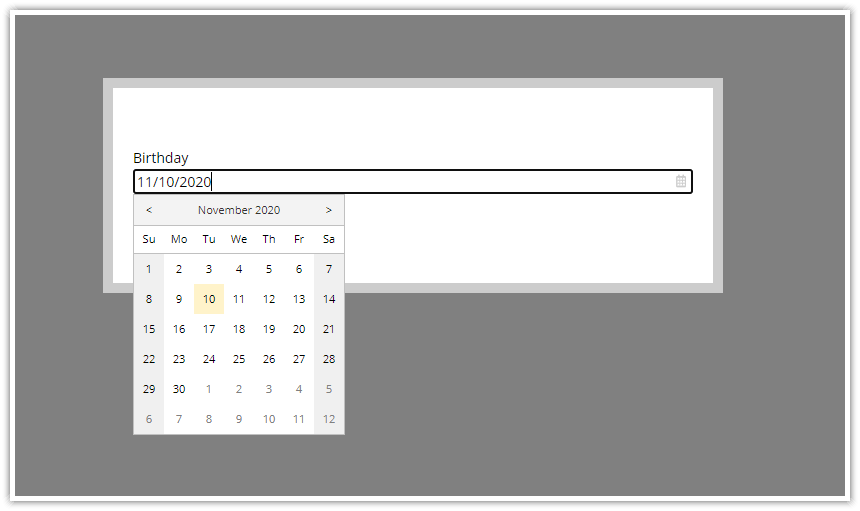
- Modal.form(): "time" field displays a time picker
- Modal.form(): "datetime" field displays a date/time picker
Improvements
- Modal.form(): The current value ("searchable" field) stays visible on focus/click
Version 3.15.1
June 1, 2021
Fixes
- Modal.form() data loading fixed
Version 3.15.0
April 27, 2021
Improvements
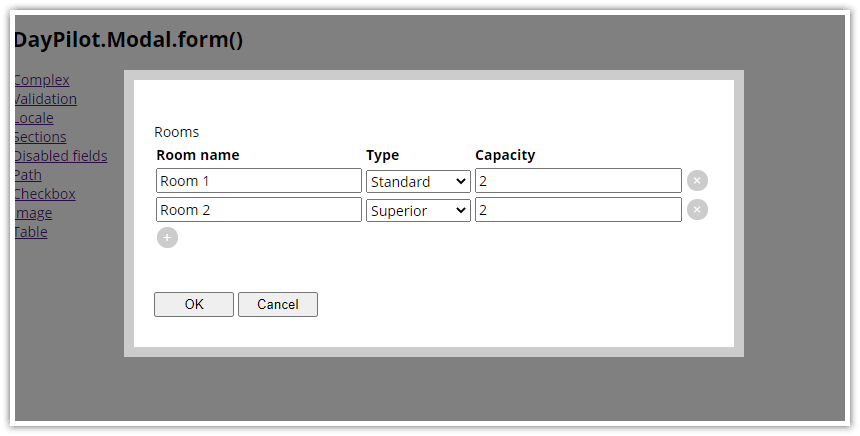
- Modal.form(): "table" field supports max property (limit the maximum number of rows that can be added by the user)
- Modal.form(): options.okDisabled added (disables the OK button if set to true)
Version 3.13.5
April 19, 2021
Fixes
- Modal.form() data object uses a serializable version of the object defined by toJSON() when loading data (if toJSON() is available on the data object).
Version 3.13.4
March 24, 2021
Fixes
- Merging modal result fixed (prototype pollution prevented).
- <enter> in "textarea" field fixed; Ctrl+<enter> submits the dialog
- Autocomplete turned off for "input" fields.
Version 3.13.3
February 15, 2021
Fixes
- "searchable" form field: fixed for unspecified options array
- "table" form field rendered properly for null data object
Version 3.13.2
February 15, 2021
Fixes
- "table" form field change notification fixed
Version 3.13.1
February 15, 2021
Fixes
- "table" form field fires onChange event for content changes (add row, remove row, edit row content)
Version 3.13
February 13, 2021
Improvements
- Modal.form(): options.onChange(args) event handler added
Version 3.12
February 13, 2021
Improvements
- EventHandler args param not optional
- onShow/args.modal added
- Experimental Form class access
Version 3.11
December 16, 2020
Features
- onNewRow event handler allows generating data for a new table row (for type="table")
API Changes (backward compatible)
- validate event handler renamed to onValidate
- onValidate/args.values renamed to args.result
Version 3.10.2
December 11, 2020
Fixes
- ModalFormItem.text and ModalFormItem.html added to TypeScript definitions
Version 3.10.1
November 19, 2020
Features
- "html" form field type added (supports plain text as well; text/html properties)
- "scrollable" form field type added (text/html/height properties)
- "textarea" form field type added (height property)
Fixes
- Prevent keyboard events from propagating to the background
Version 3.9.5
October 7, 2020
Fixes
- ModalFormItem.type supports any string value (required for plugins) - TypeScript
Version 3.9.4
September 29, 2020
Fixes
- Empty form table element styling moved to theme.
- Form table layout fixes (spacer).
Version 3.9.3
September 29, 2020
Fixes
- Prevent active form field validation message when canceling.
Version 3.9.2
September 29, 2020
Fixes
- Empty form table styling (horizontal line)
- Empty form table column alignment fixed
- Form cell spacing unified (headers vs cells)
Version 3.9.1
September 14, 2020
Fixes
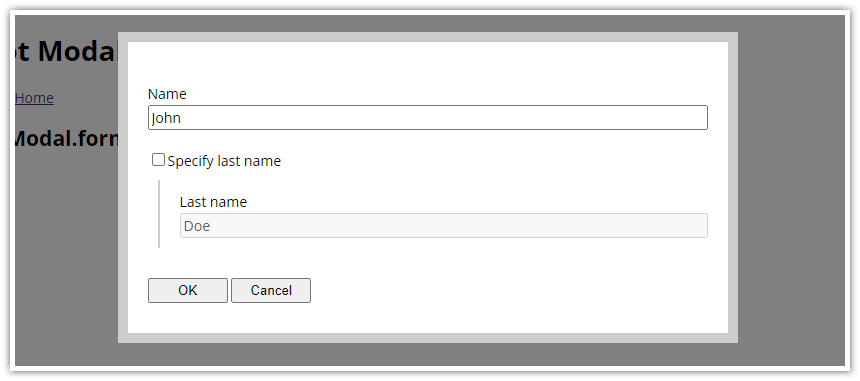
- Radio onchange fixed (updating children).
- Checkbox onchange fixed (updating children).
Version 3.9.0
September 11, 2020
Features
- DayPilot.Modal.form(): Field value validation
Improvements
- Plugins added to TypeScript.
Fixes
- args.result should be null if Modal.form() was canceled (fixed).
Version 3.8.1
September 9, 2020
Features
- Experimental plugin API for DayPilot.Modal.form(), textarea example (note that the plugin API is not stable yet)
Improvements
- "table" field supports "disabled" property
- UTF-8 icons for "table" field replaced by SVG icons
Fixes
- Fields using path id (e.g. id: "props.name") merged properly if the target object ("props") doesn't exist.
Version 3.7.1
August 15, 2020
Improvements
Fixes
- Focus for forms with no auto-focusable item fixed (<escape> and <enter> work)
Version 3.7.0
August 15, 2020

Features
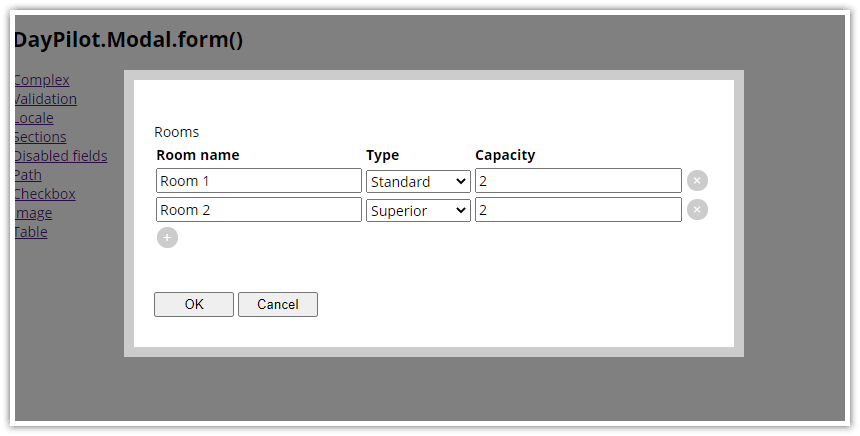
- "table" field supported - allows editing tabular data
Version 3.6.2
August 8, 2020
Fixes
- "searchable" field returning correct value type (number vs string).
Version 3.6.1
August 8, 2020
Improvements
- "select" and "searchable" fields accept options with "id" only
- "checkbox" field can't be autofocused
Fixes
- ModalCloseArgs/ModalClosedArgs.result type changed from string to any (to support DayPilot.Modal.form()
- Access to scrollbar of "searchable" control fixed.
Version 3.6.0
July 30, 2020

Features
- Field type "image" supported (read-only).
Improvements
- TypeScript definitions updated.
Version 3.5.1
July 30, 2020
Fixes
- Radio options interactivity fixed (regression)
Version 3.5.0
July 30, 2020

Features
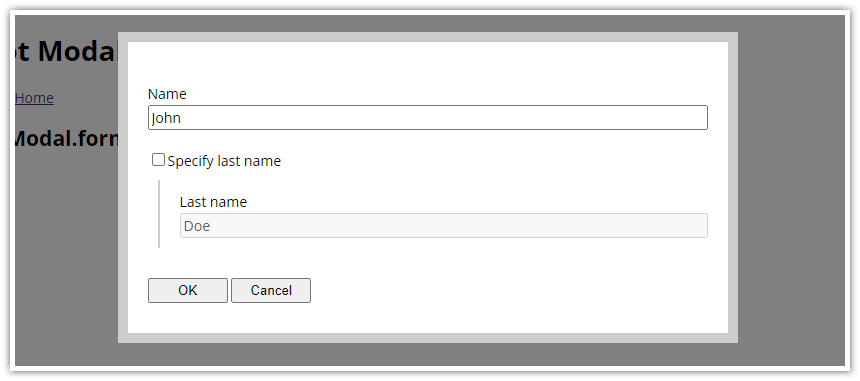
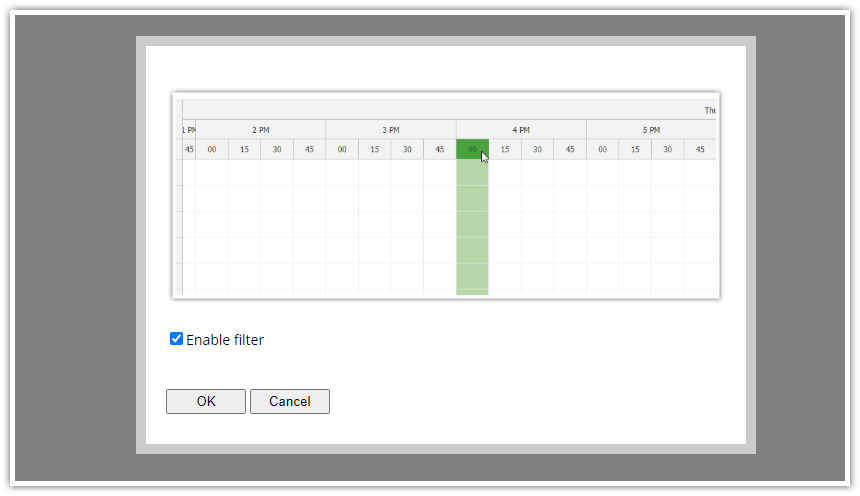
- Field type "checkbox" supported, can have children.
Improvements
- Using "var" instead of "const" for backwards compatibility.
Version 3.4.2
July 15, 2020
Fixes
- DayPilot.Modal.form(): Title (item with no "id" specified) item rendering fixed
Version 3.4.1
July 14, 2020
Fixes
- console.log() calls removed
Version 3.4.0
July 14, 2020
Improvements
- autofocus of the first field enabled for form()
- focus on text field selects the whole text
- "searchable" field icon serves as an expand/collapse button
- "searchable" field highlighted item uses a neutral background color ("#ccc" instead of "navy")
Fixes
- Special handling of serializable objects when loading form data (toJSON() is detected and used)
- Searchable: prevent form submission on <enter> with empty search result list
Version 3.3.0
July 14, 2020
Features
Paths allowed in form field IDs (props.firstName):
var form = [
{name: "Name", id: "props.firstName"},
];
var data = {
props: {
firstName: "John"
}
};
DayPilot.Modal.form(form, data).then(function(modal) {
console.log(modal);
});
Version 3.2.0
July 13, 2020
Features
Form fields support "disabled" property:
var form = [
{name: "Name", id: "name"},
{name: "From", id: "start", dateFormat: "MMMM d, yyyy h:mm tt", disabled: true},
];
var data = {
name: "Name",
start: "2020-07-12T13:00:00",
};
DayPilot.Modal.form(form, data).then(function(modal) {
console.log(modal);
});Fixes
- Expanded "searchable" field layer fixed
Version 3.1.4
July 12, 2020
Fixes
- DayPilot.Modal.form(): date field serialization fixed (regresssion).
Version 3.1.3
July 8, 2020
Improvements
- Source code cleanup; removing ES6 for reusability
Version 3.1.2
June 16, 2020
Improvements
- DayPilot.Modal.focus property allows setting a field to be focused (field id)
Fixes
Version 3.1.1
June 12, 2020
Fixes
Version 3.1
June 7, 2020

Features
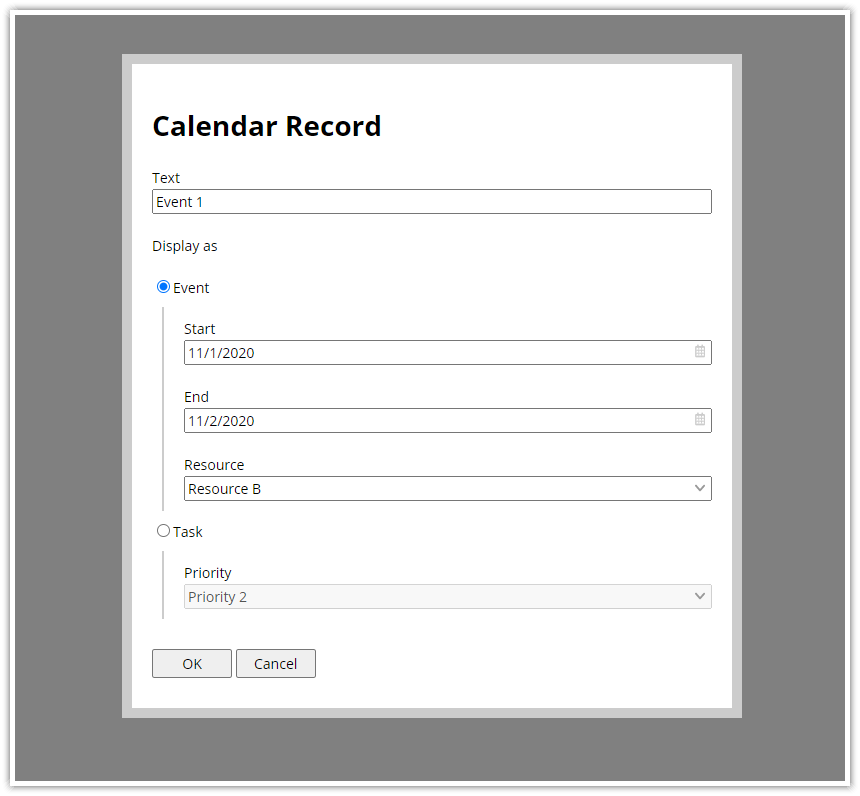
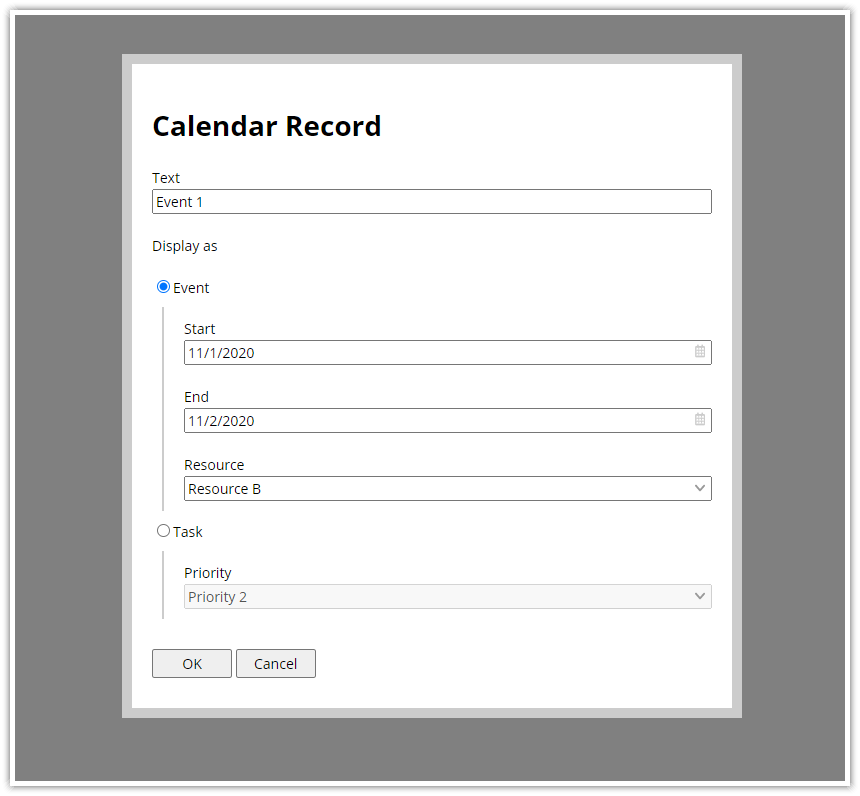
- radio field type supported; can have children
Fixes
- ModalPropsAndEvents.container made optional (TypeScript definitions)
- ModalFormItem.options added (TypeScript definitions)
- text selection deactivated during drag and drop
Version 3.0.1
June 6, 2020
- The default max-height of the `searchable` drop-down list increased from 100px to 150px ("modal_default" theme)
- Updated examples
Version 3.0
June 5, 2020


Features and Improvement
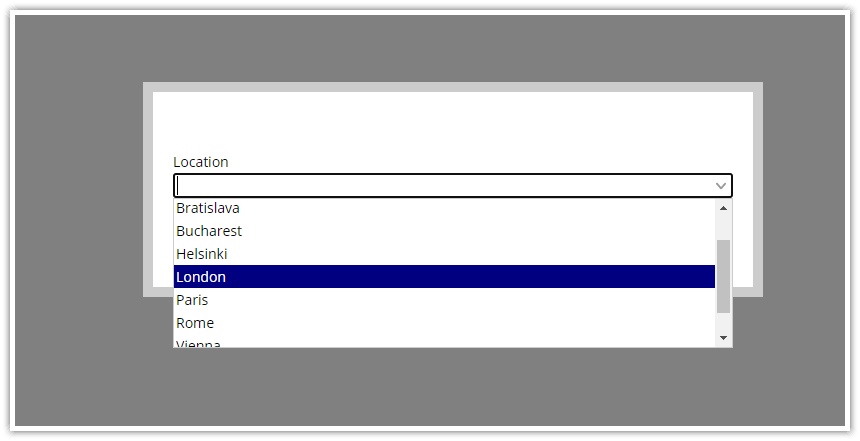
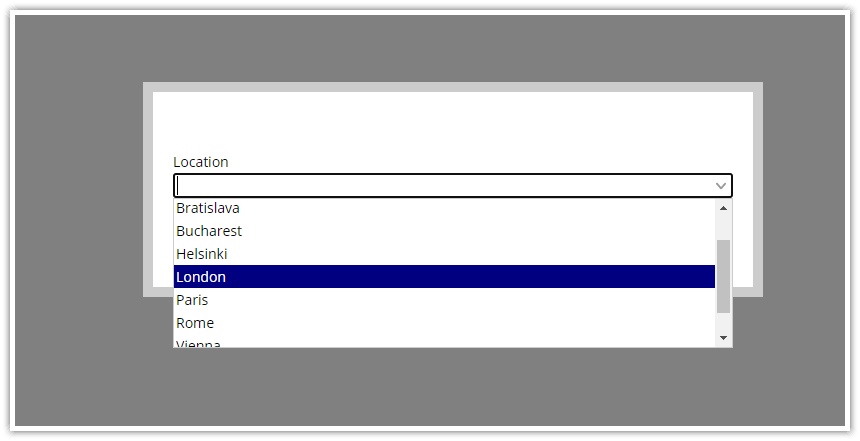
searchable field type (select with autocomplete; limited to provided options) in Modal.form()- locale (for date format in
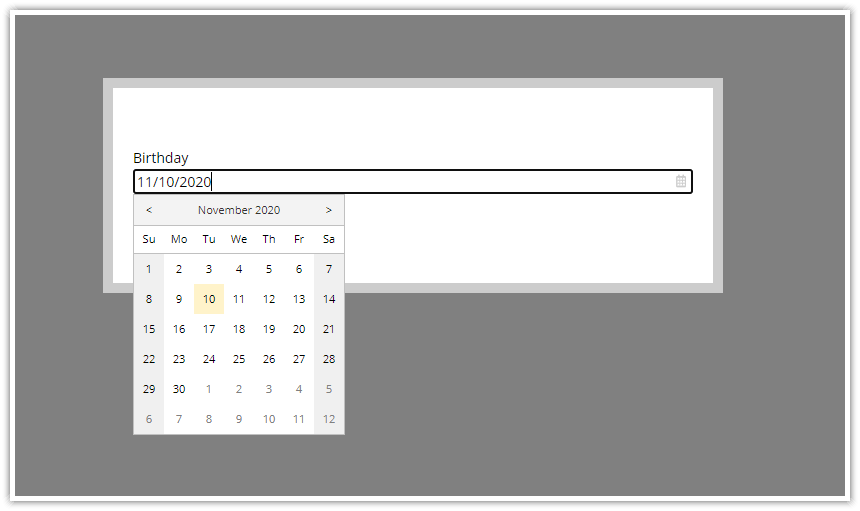
date fields) - icon for date fields
- DayPilot.Modal.form() supports
date and select fields
API Changes
Modal class exported without DayPilot namespace to allow modularization
Version 2.x:
import {DayPilot} from "@daypilot/modal";
// ...
DayPilot.Modal.alert("Hi there!");
Version 3.x:
import {Modal} from "@daypilot/modal";
// ...
Modal.alert("Hi there!");
Version 2.9.2
June 4, 2020
Improvements
- TypeScript definitions updated: specific
options types for DayPilot.Modal.alert(), DayPilot.Modal.confirm() and DayPilot.Modal.prompt()
Version 2.9.1
June 2, 2020
Improvements
Version 2.9
October 21, 2019
Improvements
- DayPilot.Modal.autoFocus (boolean) - allows disabling the autofocus feature (default value: true)
- DayPilot.Modal.container (DOM element) - allows specifying custom parent container; if not specified, document.body is used (default value: null)
- Modal: args.canceled (boolean) in onClose/onClosed - allows easier checking if the modal dialog has been canceled
- DayPilot.Modal.form() initial implementation - allows building custom form using JSON
- Modal: Using max-width style in "modal_min" theme as well.
- DayPilot.Modal.opener() can be used in the same context as well.
Fixes
- Modal onresize this.div null reference fixed (_udpdateHorizontal)
- Modal: Unregistering global events on close if disposeOnClose=true (fix)
API Changes
- New width default value (600 instead of 800)
Version 2.8
June 11, 2019
Improvements
- Removing overlay div on close (if disposeOnClose === true)
- Padding added to OK and Cancel buttons (CSS theme)
- Content padding added (CSS theme)
- Button width set to 80px (CSS theme)
- Width automatically adjusted on narrow devices (max-width:90%), autocentering
Fixes
- Disposing iframe on close
- DayPilot.Modal.prompt() default value fixed
API Changes
- Default zIndex set to 99999
Version 2.7
January 9, 2017
Improvements
- Full CSS styling for (padding replaced with theme styles) for alert(), confirm(), prompt().
- Customizable button text (options.okText, options.cancelText) for alert(), confirm(), prompt().
API Changes
- Promise success on modal cancellation for alert(), confirm(), prompt(). Promise failure causes the browser debugger to break.
Version 2.6
November 23, 2016
Improvements
- New onClose(args) event that when the modal is about to be closed. Allows canceling the action using args.preventDefault().
- Built-in themes: "modal_default", "modal_min".
- CSS themes suport (.theme property). Disabled properties: border, corners, opacity.
- New .left property (centered if left is null).
- New .disposeOnClose property (default true).
- New onShow() event.
- Not forcing useIframe = true for showUrl().
- closeSerialized() works for !useIframe
API Changes
- Disabled properties: border, corners, opacity. Replaced by themes.
Version 2.5
June 30, 2016
Improvements
- DayPilot.Modal.alert().then()
- DayPilot.Modal.confirm().then()
- DayPilot.Modal.prompt().then()
- DayPilot.Modal.closeSerialized()
Fixes
- Global "box-sizing: border-box" compatibility fixed.
Version 2.4
Fixes
- .loadingHtml property works in IE10
Version 2.3
Improvements
- DayPilot.ModalStatic.stretch()
- DayPilot.Modal.opener() added. Lets you access the open DayPilot.Modal instance from within the modal window.
- .loadingHtml property allows settings HTML that will be displayed in the modal window before the target URL opens
- .showHtml() accepts DOM element in addition to HTML string
Version 2.2
Improvements
- Autostretching will adjust the width first (in order to fit elements with fixed width). DayPilot.Modal.close() method that can be used from within the dialog to close it. It replaces the parent.DayPilot.ModalStatic.close() call. Requires the daypilot-modal.js file to be included in the modal page source.
API Changes
- .onClosed event handler replaces .closed property. The event handler receives an "args" parameter.