
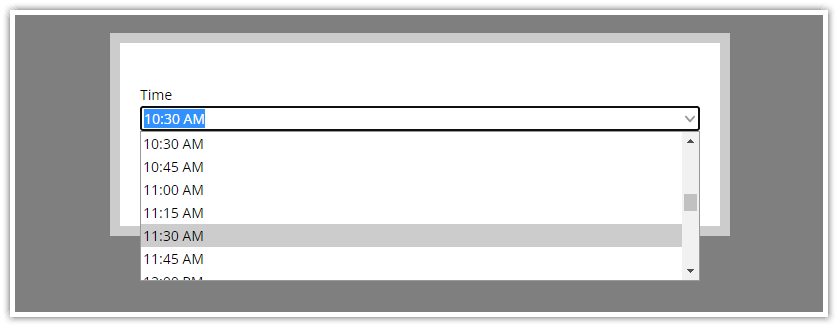
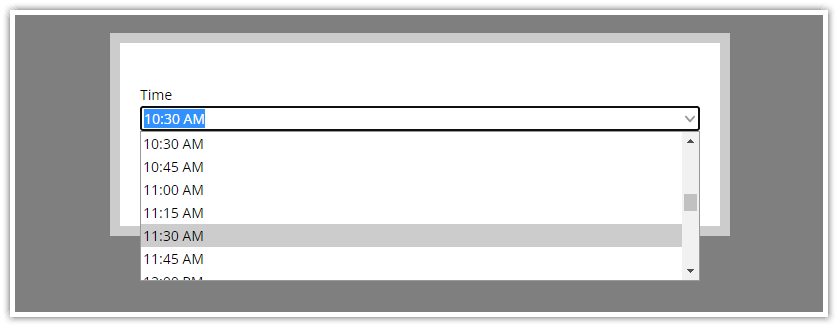
The time field (type: "time") displays a time picker in the modal form() dialog. It allows you to select a time from the available values (in specified steps).
Time Field Properties
- type ("time") - specifies the form field type
- name (string) - the field name that will be displayed above the text box
- id (string) - the path that specifies the source/target property of the data object
- timeFormat (string) - specifies the time format using the syntax used by DayPilot.Date.toString(); optional
- timeInterval (1 | 5 | 10 | 15 | 20 | 30 | 60) - specifies the step size (in minutes); optional
- disabled (boolean) - makes the date field disabled (inaccessible and read-only); optional
- cssClass (string) - additional CSS class that will be applied to the form field; optional
- onValidate (function) - a callback function used to validate the field value; optional
Default Values
- If timeFormat is not specified, it uses the time format specified by the modal dialog locale.
- If timeInterval is not specified, it uses 15 minutes.
Example
import {Modal} from "@daypilot/modal";
// ...
async function time() {
const form = [
{
name: "Start Time",
id: "start",
timeInterval: 10,
type: "time",
},
];
const data = {
start: "10:30",
};
const modal = await Modal.form(form, data);
console.log(modal.result);
}