
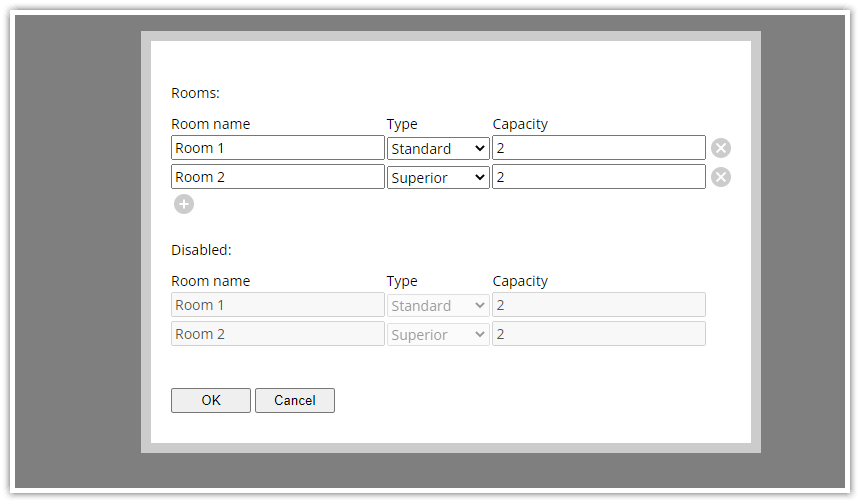
The table field (type: "table") displays a table with specified columns. You can use it to enter tabular data.
The columns array items specifies table fields (text, number and select types are supported). The name property will be displayed as a column header.
The optional onNewRow callback function receives an args object as an argument:
import {Modal} from "@daypilot/modal";
// ...
async function modalTable() {
const generateRow = function(args) {
const existingData = args.result.rooms;
const next = existingData.length + 1;
args.value = {name: "Room " + next};
};
const form = [
{
name: "Rooms:",
id: "rooms",
type: "table",
onNewRow: generateRow,
max: 5,
columns: [
{name: "Room name", id: "name"},
{name: "Type", id: "type", options: [
{name: "Standard", id: "standard"},
{name: "Superior", id: "superior"},
]},
{name: "Capacity", id: "capacity", type: "number"}
]
},
{
name: "Disabled:",
id: "disabled",
disabled: true,
type: "table",
columns: [
{name: "Room name", id: "name"},
{name: "Type", id: "type", options: [
{name: "Standard", id: "standard"},
{name: "Superior", id: "superior"},
]},
{name: "Capacity", id: "capacity", type: "number"}
]
}
];
const data = {
rooms: [
{name: "Room 1", type: "standard", capacity: 2},
{name: "Room 2", type: "superior", capacity: 2},
],
disabled: [
{name: "Room 1", type: "standard", capacity: 2},
{name: "Room 2", type: "superior", capacity: 2},
],
};
const modal = await Modal.form(form, data);
console.log(modal);
}