
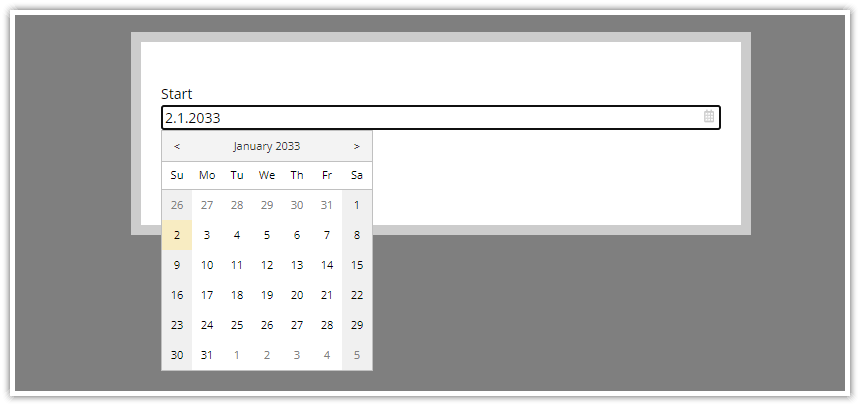
The date field (type: "date") displays a date field in the modal form() dialog. It allows you to enter a date by either typing it in or using a date picker.
If dateFormat is not specified, it uses the date format specified by the modal dialog locale.
import {Modal} from "@daypilot/modal";
// ...
async function date() {
const form = [
{
name: "Start",
id: "start",
dateFormat: "d.M.yyyy",
type: "date",
},
];
const data = {
start: "2033-01-02",
};
const modal = await Modal.form(form, data);
console.log(modal.result);
}