
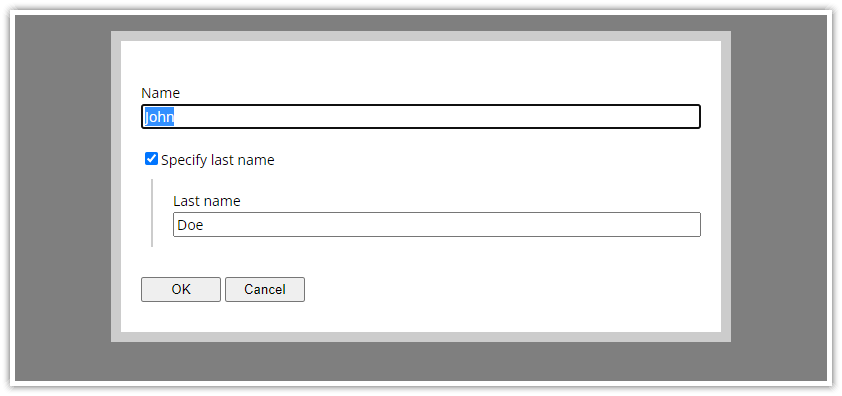
The checkbox form field supports child fields.
import {Modal} from "@daypilot/modal";
// ...
async function modalCheckbox() {
const form = [
{ name: "Name", id: "props.firstName" },
{
name: "Specify last name",
id: "enabled",
type: "checkbox",
children: [{ name: "Last name", id: "props.lastName" }],
},
];
const data = {
enabled: true,
props: {
firstName: "John",
lastName: "Doe",
another: "field",
},
};
const modal = await Modal.form(form, data);
console.log(modal);
}