
The checkbox field (type: "checkbox") displays a check box in the modal form() dialog that lets you toggle the state.
Single checkbox field
import {Modal} from "@daypilot/modal";
// ...
async function textField() {
const form = [
{name: "I agree", id: "agree", type: "checkbox"},
];
const data = {
agree: false
};
const modal = await Modal.form(form, data);
console.log(modal);
}List of checkboxes:
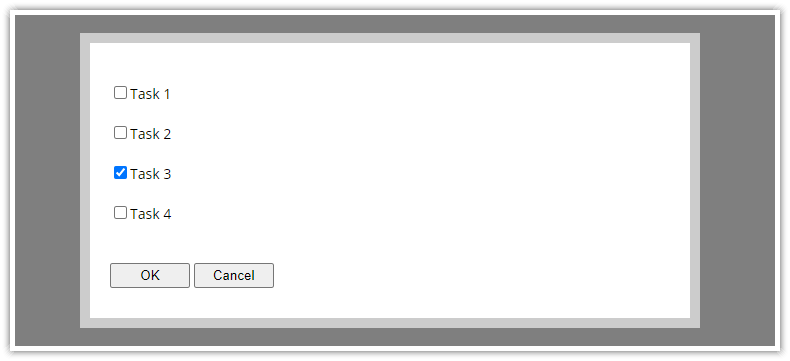
import {Modal} from "@daypilot/modal";
// ...
async function modalCheckboxes() {
const form = [
{ name: "Task 1", id: "task1", type: "checkbox" },
{ name: "Task 2", id: "task2", type: "checkbox" },
{ name: "Task 3", id: "task3", type: "checkbox" },
{ name: "Task 4", id: "task4", type: "checkbox" },
];
const data = {
task3: true,
};
const modal = await Modal.form(form, data);
console.log(modal);
}