import {Modal} from "@daypilot/modal";
Modal.alert("Hello, world!");
See it in action: DayPilot.Modal.alert() Demo
import {Modal} from "@daypilot/modal";
Modal.confirm("Hello, world!").then(function(args) {
console.log("Modal was closed");
});
See it in action: DayPilot.Modal.confirm() Demo
import {Modal} from "@daypilot/modal";
Modal.prompt("What's your name?").then(function(args) {
console.log("Hello", args.result);
});
See it in action: DayPilot.Modal.prompt() Demo

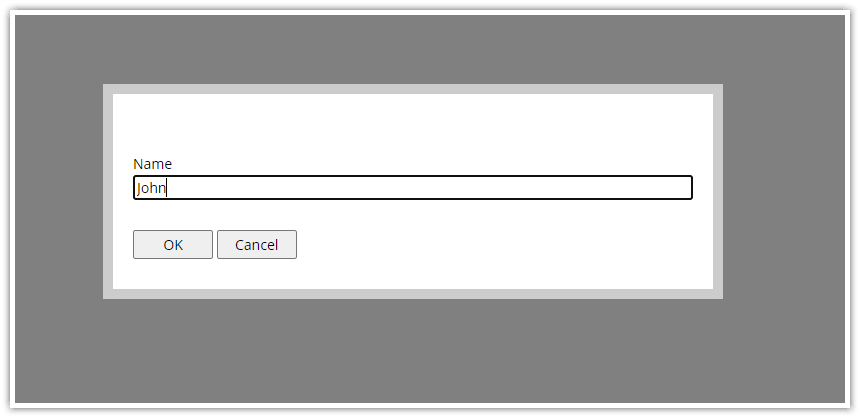
import {Modal} from "@daypilot/modal";
var form = [
{name: "Name", id: "name"}
];
var data = {
name: "John"
};
Modal.form(form, data).then(function(modal) {
console.log(modal);
});

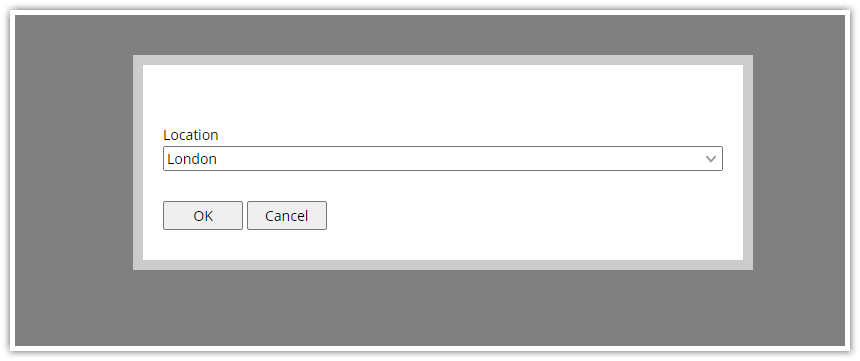
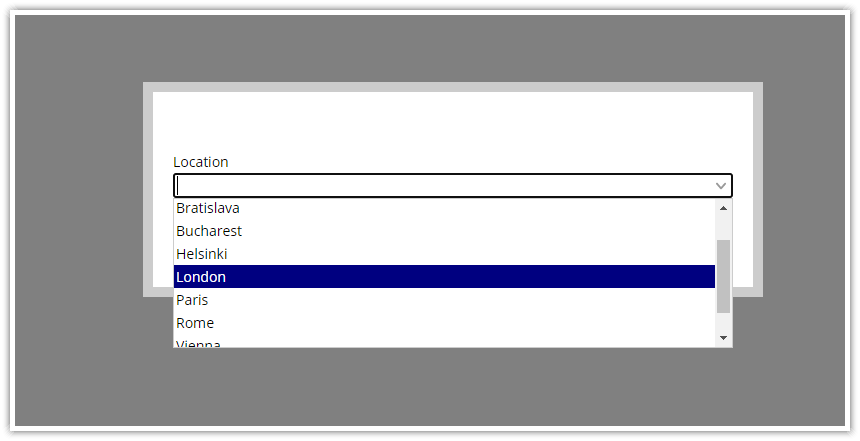
import {Modal} from "@daypilot/modal";
var locations = [
{name: "Amsterdam", id: "helsinki"},
{name: "Berlin", id: "berlin"},
{name: "Bratislava", id: "bratislava"},
{name: "Bucharest", id: "bucharest"},
{name: "Helsinki", id: "helsinki"},
{name: "London", id: "london"},
{name: "Paris", id: "paris"},
{name: "Rome", id: "rome"},
{name: "Vienna", id: "vienna"},
{name: "Vilnius", id: "vilnius"},
];
var form = [
{name: "Location", id: "location", options: locations}
];
var data = {
location: "london"
};
Modal.form(form, data).then(function(args) {
console.log(args.result);
});


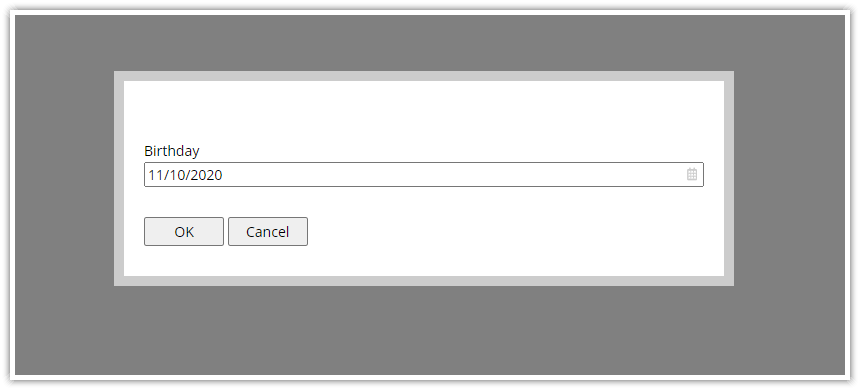
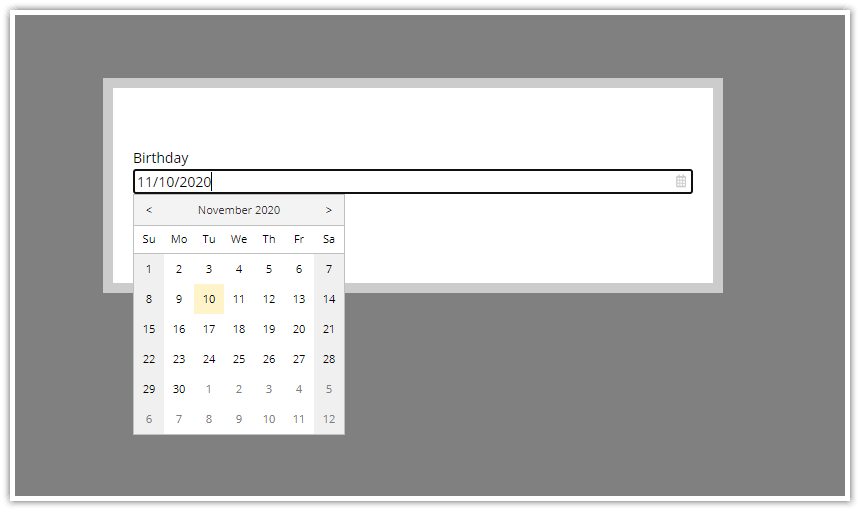
import {Modal} from "@daypilot/modal";
var form = [
{name: "Birthday", id: "birthday", dateFormat: "M/d/yyyy"}
];
var data = {
birthday: "2020-11-10"
};
Modal.form(form, data).then(function(args) {
console.log(args.result);
});

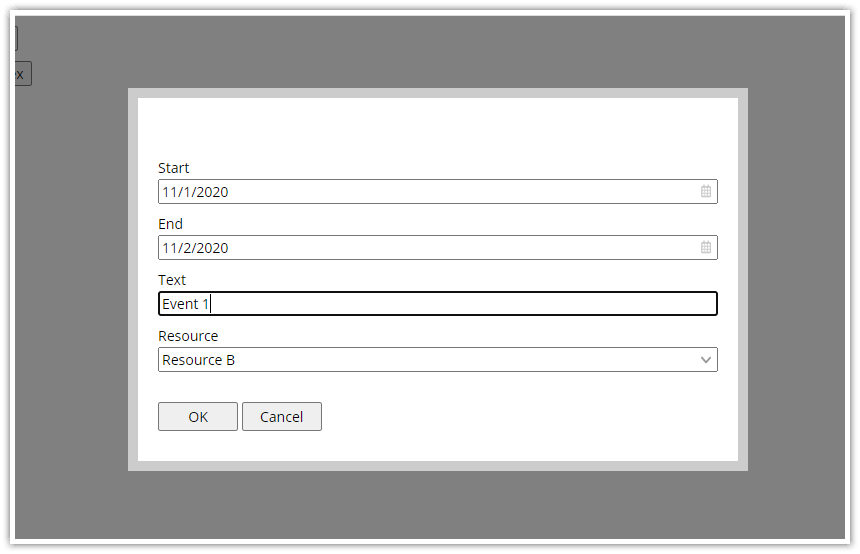
import {Modal} from "@daypilot/modal";
var resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
];
var form = [
{name: "Start", id: "start", type: "date"},
{name: "End", id: "end", type: "date"},
{name: "Text", id: "text"},
{name: "Resource", id: "resource", options: resources},
];
var data = {
text: "Event 1",
start: "2020-11-01",
end: "2020-11-02",
resource: "B"
};
Modal.form(form, data).then(function(modal) {
console.log(modal);
});
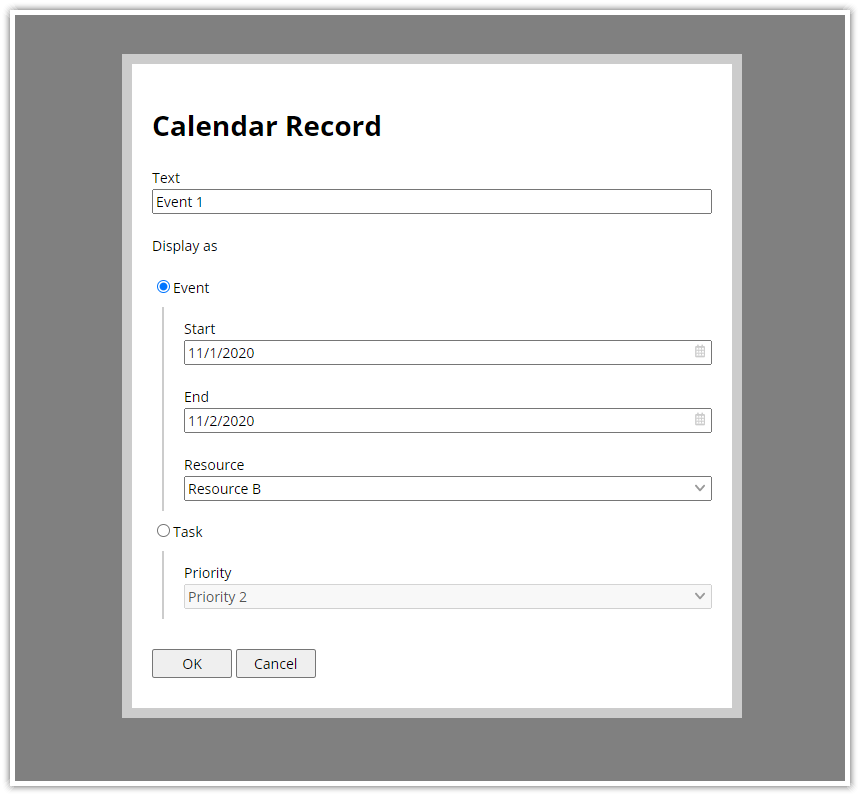
import {Modal} from "@daypilot/modal";
var resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
];
var priorities = [
{name: "Priority 1", id: 1},
{name: "Priority 2", id: 2},
{name: "Priority 3", id: 3},
];
var form = [
{name: "Calendar Record"},
{name: "Text", id: "text"},
{name: "Display as", id: "displayAs", type: "radio", options: [
{name: "Event", id: "event", children: [
{name: "Start", id: "start", type: "date"},
{name: "End", id: "end", type: "date"},
{name: "Resource", id: "resource", options: resources},
]},
{name: "Task", id: "task", children: [
{name: "Priority", id: "priority", options: priorities},
]}
]}
];
var data = {
text: "Event 1",
start: "2020-11-01",
end: "2020-11-02",
resource: "B",
priority: 2,
displayAs: "event"
};
Modal.form(form, data).then(function(modal) {
console.log(modal.result);
});var modal = new DayPilot.Modal();
modal.showUrl("hello-world.html");HTML
var modal = new DayPilot.Modal();
modal.showHtml("<div>Hello, world!</div>");DOM Element
var div = document.createElement("div");
div.innerHTML = "Hello, world!"
var modal = new DayPilot.Modal();
modal.showHtml(div);Default

Flat

Rounded

Tasks